Android Spinner dropdown/dialog选项数据绑定
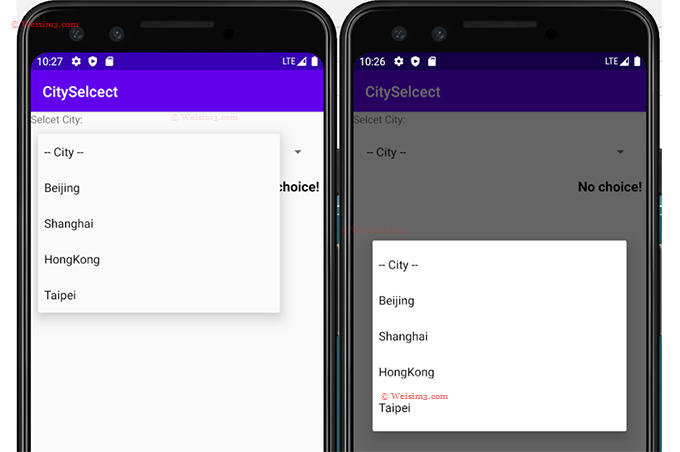
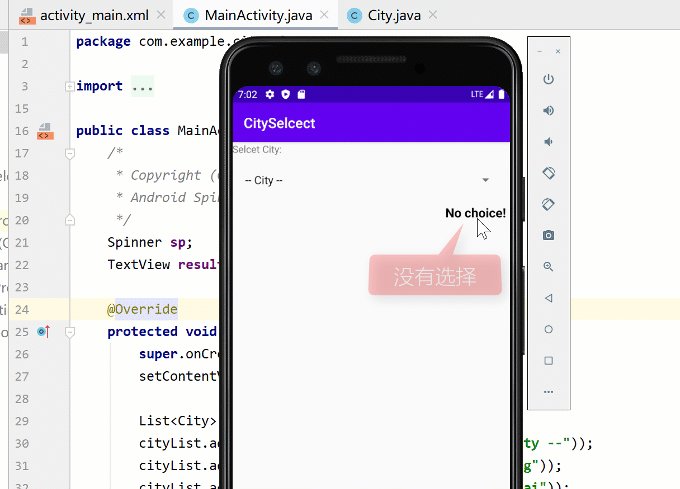
在Android开发中下拉选项通过Spinner控件实现,它有两种呈现方式,一种是Dropdown类似Dropdownlist下拉选取,另一种是dialog弹出对话框多线一,本文将介绍它的用法,关键重心在它如何绑定数据,选取某项后返回所选项的结果。效果如下图:

本文示例开发工具Android Studio 4.0.2,在深入阅读本文之前,需要开发者对Android开发已经有基本入门,并且对Java编程语言有足够的了解,不适合初级尚在入门或未入门者,那样会比较难,也无法很好的上手。
前台部分:
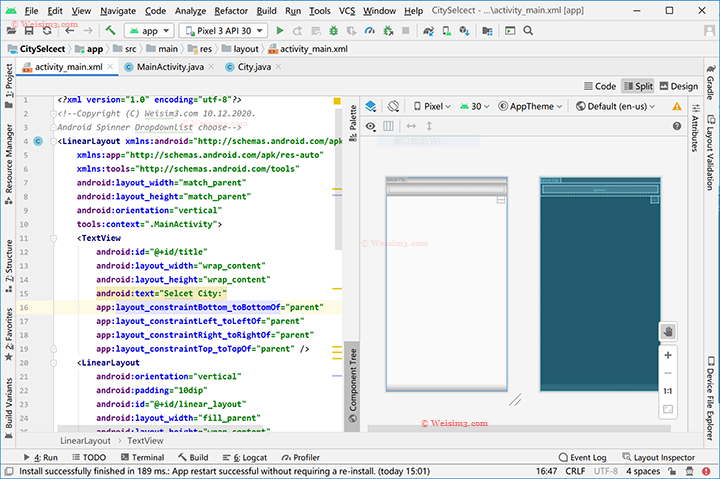
在Android Studio中新建项目,选择Phone and Tablet中的Empty Activity空项目,这里不做详细图例介绍,在主页中activity_main.xml页面修改默认的布局方式,改为LinearLayout方式布局,加入Spinner控件,加入两个TextView文本,加入一个子LinearLayout让Spinner嵌入在里面,详细代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--Copyright (C) Weisim3.com 10.12.2020.
Android Spinner Dropdownlist choose
Android Spinner dropdwon和dialog选项数据绑定-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Selcet City:"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints">
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:spinnerMode="dropdown" />
</LinearLayout>
<TextView
android:id="@+id/City"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginRight="5dp"
android:text="----"
android:textStyle="bold"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</LinearLayout>
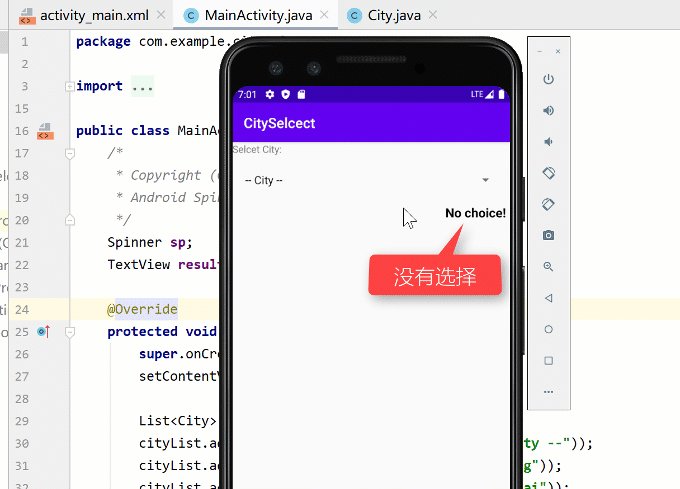
效果如下:

后台准备工作:
新建一个City类“City.java”,用来设定选择城市的选项属性参数,一个是城市Id,即“private int CityId;”;一个是城市名称,即“ private String CityName;”,并且将这两个属性字段,开启get和set,同时还需要将City类加入构造函数“public City(int cityId, String cityName) { CityId = cityId; CityName = cityName; }”。特别注意:必须将绑定显示的字段加入toString(),即“ public String toString() { return CityName; }”,没有toString()否则无法正常解析显示到前端下拉控件中。详细代码如下:
package com.example.cityselcect;
public class City {
/*
* Copyright (C) Weisim3.com 10.12.2020.
* Android Spinner Dropdownlist choose
*Android Spinner dropdwon和dialog选项数据绑定
*/
private int CityId;
private String CityName;
public City(int cityId, String cityName) {
CityId = cityId;
CityName = cityName;
}
public int getCityId() {
return CityId;
}
public void setCityId(int cityId) {
CityId = cityId;
}
public String getCityName() {
return CityName;
}
public void setCityName(String cityName) {
CityName = cityName;
}
@Override
public String toString() {
return CityName;
}
}
进入MainActivity主页后台,先将Spinner和TextView控件实例化在后台程序中,用以绑定数据和返回下拉选取值显示结果。数据列表建立:这里需要对java的泛型数据用法有熟练的掌握,新建泛型数据,将City属性装入到泛型数据中“List<City> cityList = new ArrayList<City>();”。然后添加数据到泛型数据中,如下:
List<City> cityList = new ArrayList<City>();
cityList.add(new City(-1, "-- City --"));
cityList.add(new City(1, "Beijing"));
cityList.add(new City(2, "Shanghai"));
cityList.add(new City(3, "HongKong"));
cityList.add(new City(4, "Taipei"));
绑定数据:接着建立ArrayAdapter<City> cityArrayAdapter将泛型List<City> cityList装入进来之后,并且指定到“R.layout.support_simple_spinner_dropdown_item”,这是Spinner控件内部封装好的控件子集名,
R.layout.support_simple_spinner_dropdown_item或android.R.layout.simple_spinner_dropdown_item,因不同版本而视情况指定。将Spinner控件setAdapter把cityArrayAdapter加载设定“sp.setAdapter(cityArrayAdapter);”。
Spinner sp;
ArrayAdapter<City> cityArrayAdapter = new ArrayAdapter<>(this, R.layout.support_simple_spinner_dropdown_item, cityList);
cityArrayAdapter.setDropDownViewResource(R.layout.support_simple_spinner_dropdown_item);
sp = findViewById(R.id.spinner);
sp.setAdapter(cityArrayAdapter);
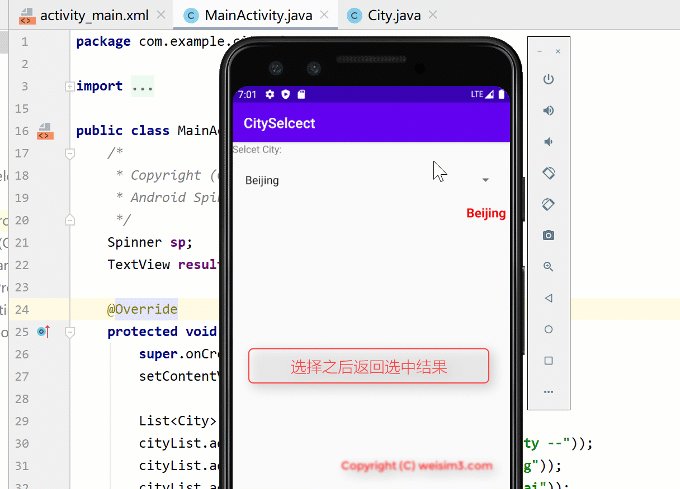
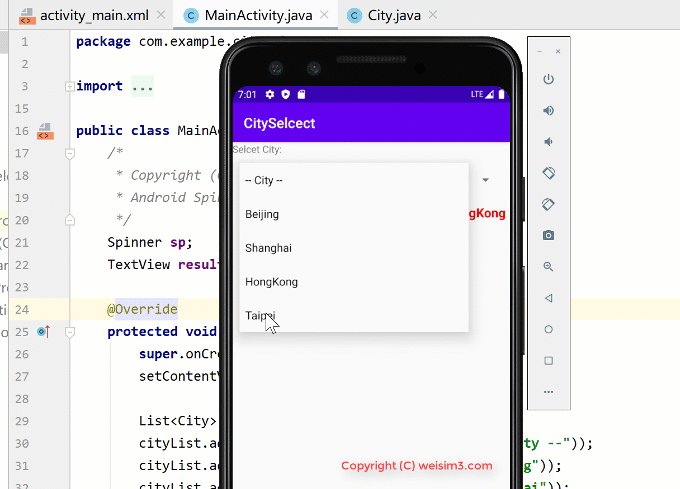
选中行触发:Spinner选中触发“setOnItemSelectedListener”事件,在选中后返回选中项的结果,就在这个事件中完成,进入到onItemSelected中,将Spinner的getSelectedItem()获取到即是选中的结果,这里我们需要处理是否选中有效值,在数据列表中有一行预选行“cityList.add(new City(-1, "-- City --"))”,设定id为-1,当选到这一项id为-1时,就为未选择状态,让返回结果的TextView值为“No choice!”,即“resultSelect.setText("No choice!");”;其它情况就直接返回所选的值,并且设定返回结果字体颜色为红色。代码如下:
TextView resultSelect;
resultSelect = findViewById(R.id.City);
//选中触发
sp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String selcetVal = sp.getSelectedItem().toString();//选中值
//判断CityId
if (((City) sp.getSelectedItem()).getCityId() == -1) {
resultSelect.setText("No choice!");
resultSelect.setTextColor(Color.parseColor("#000000"));
} else {
resultSelect.setText(selcetVal);
resultSelect.setTextColor(Color.parseColor("#F00000"));
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
Spinner控件dropdown和dialog的两种显示模式,只需要在android:spinnerMode设置即可,如下图效果,左边为dropdown选择,右边为dialog选择。