Android中的ListView自定义
在以前文章中介绍过“ Android的ListView和GridView使用 ”,我们知道ListView默认只能显示简单的数据文字排列,有些新闻或者用户列表数据需要配图和文字排序,那么这种排列就需要给ListView自定义设置程序,本文将详细介绍它的自定义程序设计。

在Android Studio中新建项目“CustomListView”,这是本文项目示例文件名,在activity_main.xml主程序页中加入一个ListView空间Id为list,布局方式采用“LinearLayout”方式,也可以用RelativeLayout方式。同时还需要新建一个Layout XML File,步骤:File菜单>New新建>XML>Layout XML File, 然后Layout File Nam:为“listsource.xml”,这里只要用它来自定义ListView的显示内容,同样设为LinearLayout线性布局,加入一个ImageView空间用来显示图片,同时在加入一个LinearLayout布局里面加入两个TextView,详细如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:padding="5dp" />
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/UserTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Medium Text"
android:textStyle="bold"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:padding="2dp"
android:textColor="#4d4d4d" />
<TextView
android:id="@+id/InTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:layout_marginLeft="10dp"/>
</LinearLayout>
</LinearLayout>
Design设计视图显示效果:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp">
</ListView>
</LinearLayout >
上面已经完成了视图显示部分工作,然后进入后台java程序部分编写,新建java类MyListAdapter.java继承ArrayAdapter<String>,在这里需要定义用户成员属性,同时还需要把listsource.xml中的控件指定用以数据子集item的显示View视图。代码如下:
public class MyListAdapter extends ArrayAdapter<String> {
/*
Android中的ListView自定义
Copyright (C) 遗昕 | weisim3.com 04.14.2020
用户成员属性定义
*/
private final Activity context;
private final String[] UserTitle;
private final String[] UserAllTitle;
private final Integer[] ImgSource;
public MyListAdapter(Activity context, String[] UserTitle, String[] UserAllTitle, Integer[] ImgSource) {
super(context, R.layout.listsource, UserTitle);
this.context=context;
this.UserTitle = UserTitle;
this.UserAllTitle = UserAllTitle;
this.ImgSource = ImgSource;
}
/*
Android中的ListView自定义
Copyright (C) 遗昕 | weisim3.com 04.14.2020
这里完成listsource.xml中的空间指定,数据子集item的显示
*/
public View getView(int position, View view, ViewGroup parent) {
LayoutInflater inflater=context.getLayoutInflater();
View rowView=inflater.inflate(R.layout.listsource, null,true);
TextView titleText = (TextView) rowView.findViewById(R.id.UserTitle);
ImageView imageView = (ImageView) rowView.findViewById(R.id.icon);
TextView subtitleText = (TextView) rowView.findViewById(R.id.InTitle);
titleText.setText(UserTitle[position]);
imageView.setImageResource(ImgSource[position]);
subtitleText.setText(UserAllTitle[position]);
return rowView;
};
}
接着MainActivity.java主程序后台,建立数组数据String[] UserTitle、String[] UserAllTitle、 Integer[] ImgSource,其中ImgSource的图片源就是drawable中的资源图片(这里的文件统一为小写否则编译报错),在onCreate中完成数据绑定,把MyListAdapter的用户属性在这里把数据装载进入“MyListAdapter adapter=new MyListAdapter(this, UserTitle, UserAllTitle, ImgSource);”,让ListView选中行弹出提示,启用setOnItemClickListener事件。详细代码如下:
public class MainActivity extends AppCompatActivity {
/*
Android中的ListView自定义
Copyright (C) 遗昕 | weisim3.com 04.14.2020
先建立数组数据,然后onCreate中完成数据绑定
*/
ListView list;
String[] UserTitle ={
"用户 1","用户 2",
"用户 3","用户 4",
"用户 5","用户 6"
};
String[] UserAllTitle ={
"用户 1 详细介绍","用户 2 详细介绍",
"用户 3 详细介绍","用户 4 详细介绍",
"用户 5 详细介绍","用户 6 详细介绍"
};
//其中ImgSource的图片源就是drawable中的资源图片(这里的文件统一为小写否则编译报错)
Integer[] ImgSource ={
R.drawable.sf20111214172653198,R.drawable.sf20111214181201199,
R.drawable.sf20120918080737822,R.drawable.sf20121011160623471,
R.drawable.sf20121106105622229,R.drawable.sf20121011152257137
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//内容显示
MyListAdapter adapter=new MyListAdapter(this, UserTitle, UserAllTitle, ImgSource);
list=(ListView)findViewById(R.id.list);
list.setAdapter(adapter);//数据装入setAdapter
//选中行触发
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
TextView text=(TextView) view.findViewById(R.id.UserTitle);
//code specific to first list item
Toast.makeText(getApplicationContext(),"选择:“"+text.getText()+"”",Toast.LENGTH_LONG).show();
}
});
}
}
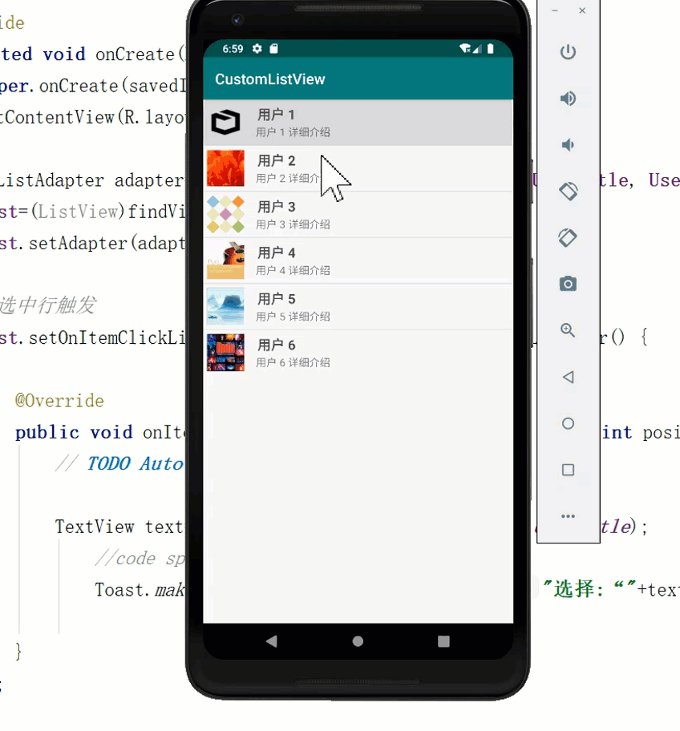
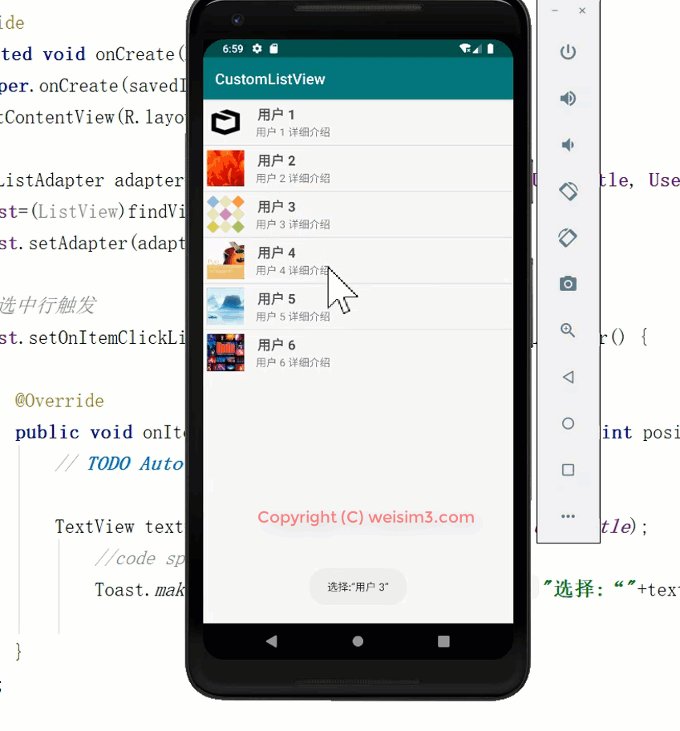
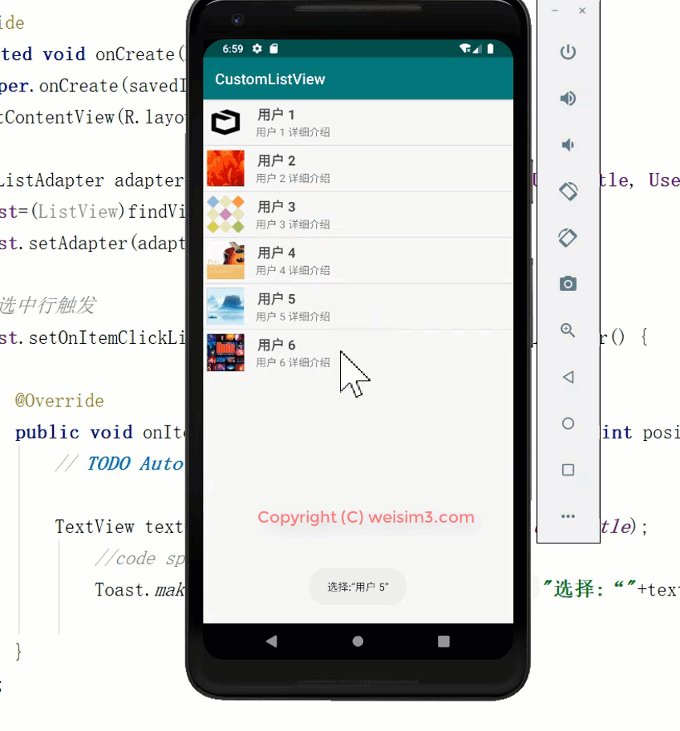
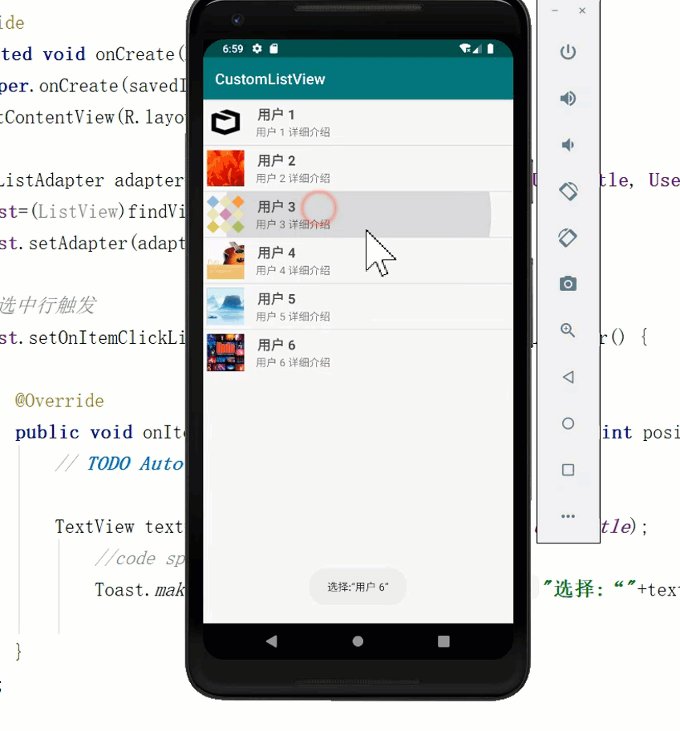
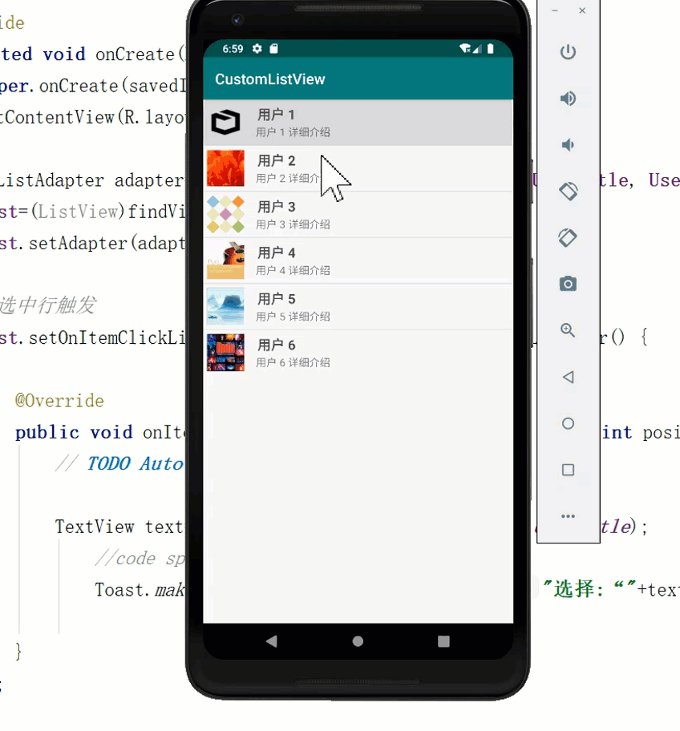
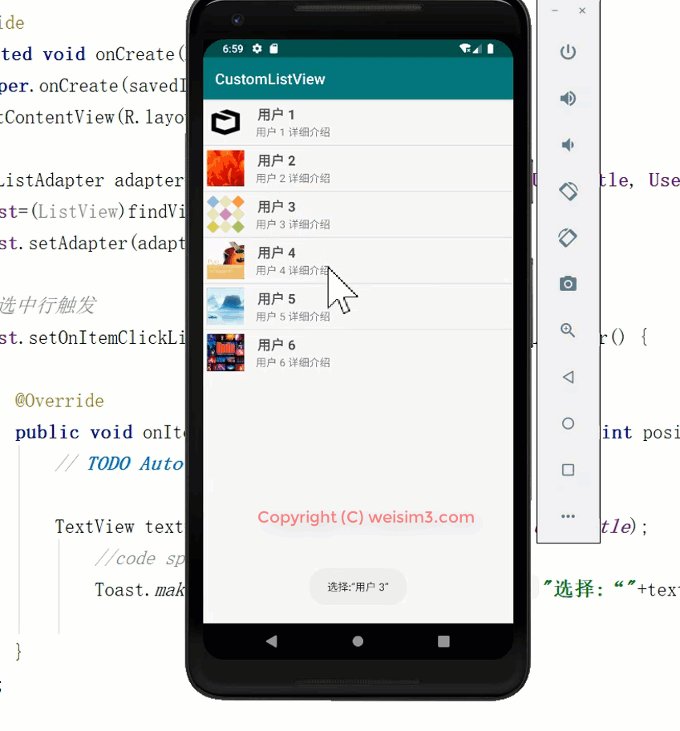
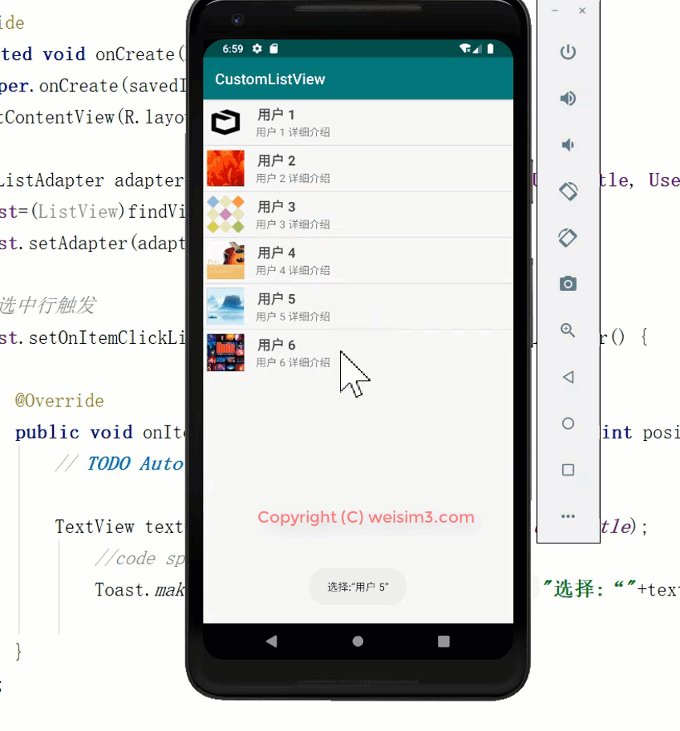
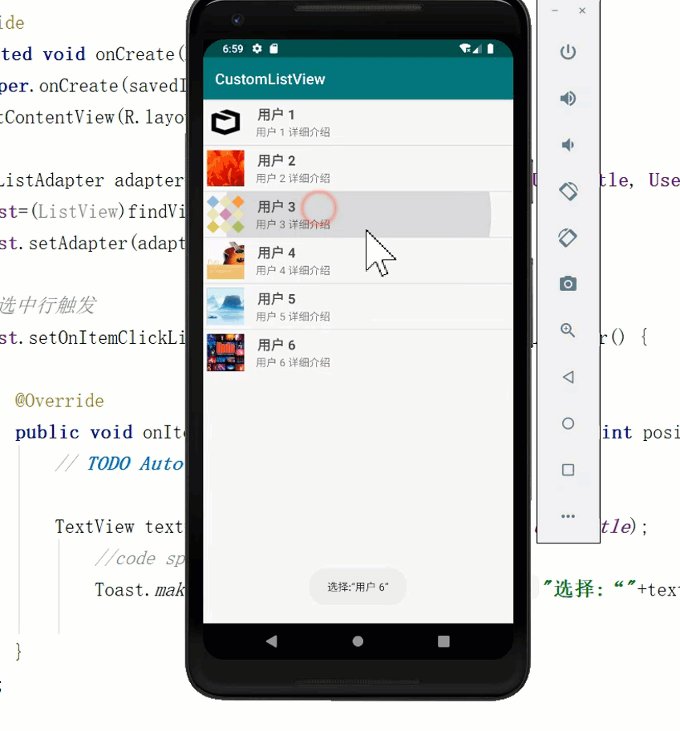
效果如下: