
手机网页中的Viewport设置
在智能手机浏览器中的网页和PC浏览器中有着不同的呈现区别,虽然在手机中浏览网页和PC中浏览网页Html元素都相同,但是呈现尺寸比例却有着不同的属性,Viewport是手机显示控制非常重要的地方,这个标签属性在PC电脑上没有这个要求,有没有这个属性都不影响PC浏览器察看Web页面。由于移动设备的屏幕大小尺寸比例都不相同,在手机中常用到的缩放页面来浏览页面内容,虽然在PC浏览器上也页面缩放功能,但普通情况下在PC上几乎不需要用这个缩放功能。由于手机屏幕尺寸小,缩放功能就成为了必须工具。下面详细介绍在手机中通过 Viewport 来控制页面尺寸。
在Html页面<head>中嵌入<meta name = "viewport" content = "width = device-width" />,这里将是页面内容显示呈现为手机屏幕的宽,将随用户手机客户端的屏幕尺寸宽度来显示。现面可以对比没有加入meta viewport标签属性和加入meta viewport区别。下面 图例是简单Html中放入图片标签显示,可以看到左边是默认的Html没有加入meta viewport,右边为加入了手机属性Viewport显示,则是满屏显示图片。

 ;
;
initial-scale 手机页面缩放控制用initial-scale属性来控制,即加入<meta name = "viewport" content = "initial-scale = 1.0" />,在默认情况下如果不加入meta initial-scale定义,initial-scale为1:1的100%显示。initial-scale值为1即为100%显示,每加0.1则放大10%。下面图利可以看到详细显示情况。

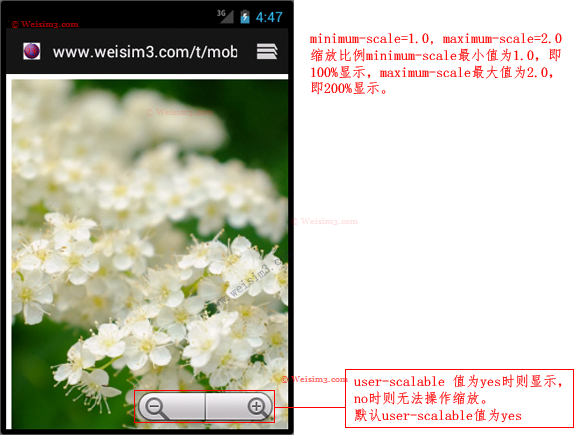
initial-scale 的最大缩放值和最小缩放值,minimum-scale为最小值,maximum-scale为最大值;关闭缩放或开启缩放user-scalable,user-scalable有两个值yes为开启,no为关闭。实际运用的写法<meta name = "viewport" content = "initial-scale = 1.0, user-scalable = yes, minimum-scale=1.0, maximum-scale=2.0" />。

智能手机平板电脑都能识别meta viewport属性,PC上由于屏幕尺寸要大,所以这个viewport不是那么重要,但是在手机屏幕上这个标签就起到至关重要的作用。
各智能手机Viewport关联参考: