
在以前有过详细的关于Flex与.net webservice交互的文章介绍,同样Flex在Java平台上,只要Java提供有Webservice接口也一样能灵活自如的与Java服务端交互,在Flex2.0和Flex3.0时也支持与Java交互,但不是很方便,更多是通过插件工具来交互,在Flex4.0后就变得方便非常方便,在Flash Builder4中已经能很好的连接服务端Webservice配置,并且能够很好的自动生产配置代码甚至都无需手动写代码,本文将详细解析Flex与Java Webservice的交互。
本文开发必备工具:
Java Webservice 部分(Netbeans IDE)
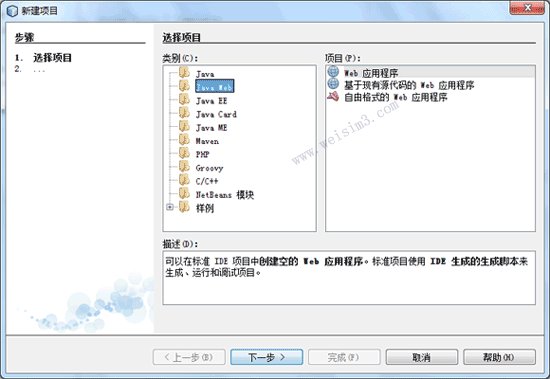
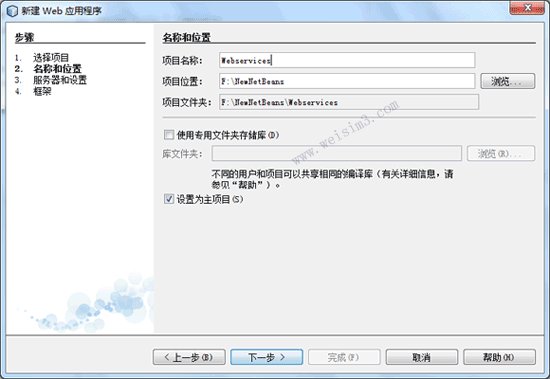
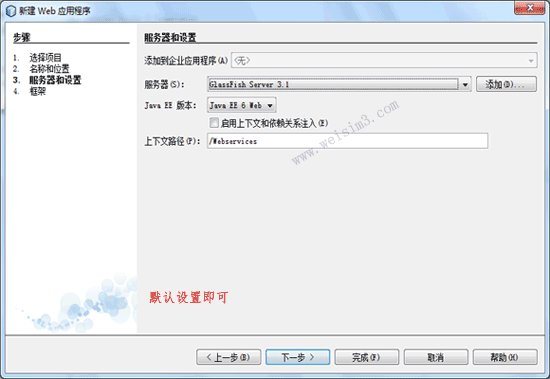
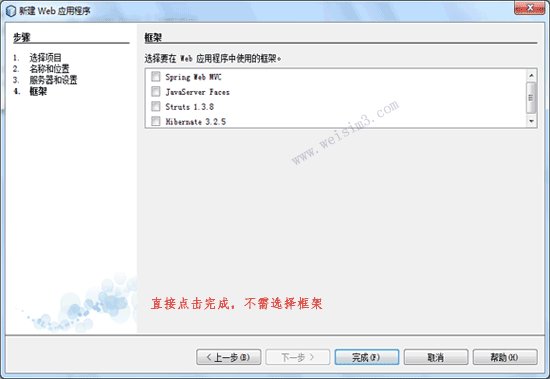
先在Netbeans IDE中新建项目,在新建项目中类别中选取Java Web,然后选择Web应用程序,点下一步是项目名称和文件目录配置,再下一步是服务器配置选取Glassfish或TomCat,按默认选取即可直接点击下一步,框架选取不需要选取任何框架点击完成,即建立了JSP项目。

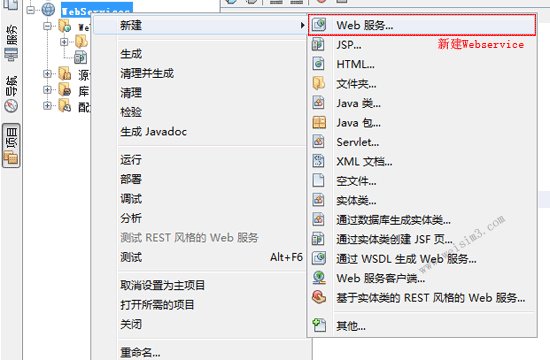
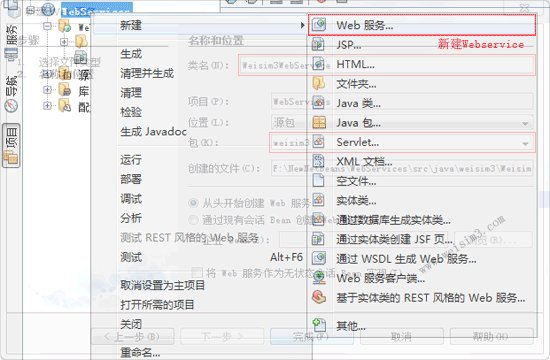
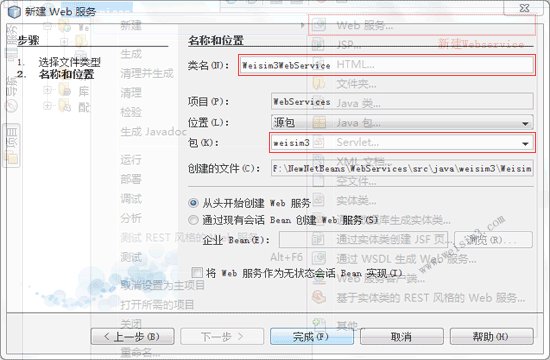
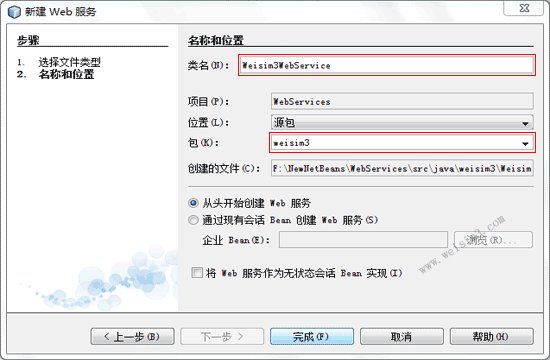
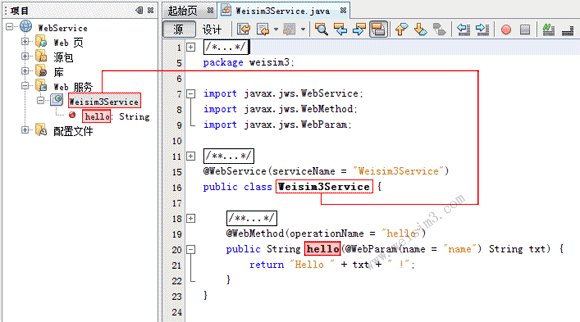
接着建立Webservice,在项目目录里面,在项目Webservice节点上右键新建Web服务,在新建Web 服务面板中将类名设为“Weisim3Webservice”,包设置为“weisim3”,这些可以根据自己随意命名,这是在本示例中的示范,下面图片时创建Java webservice的过程。

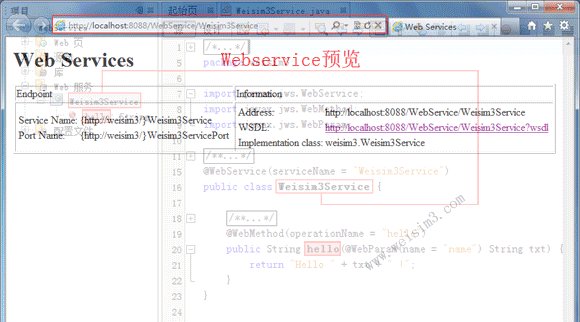
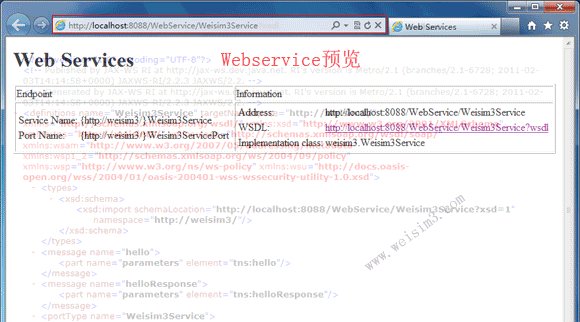
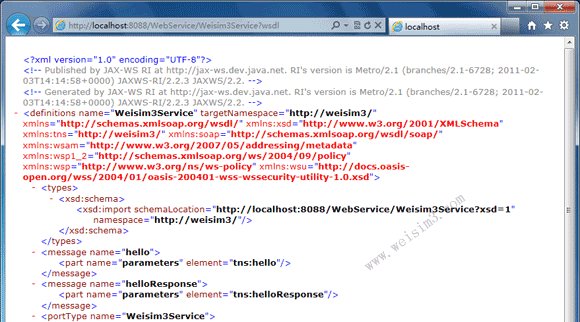
建立Webservice之后,就用默认的 String hello方法来连接,hello方法中带了一个string参数,用以从外部传入参数,启动编译预览Webservice,在本示例的地址为“http://localhost:8088/WebService/Weisim3Service”;下面可以参考详细图片。

Flex 连接 Webservice 部分
在Flash Builder 4中新建Flex项目,在本示例中项目名设为“javaWebservice”,在“服务器技术”一栏的“应用程序服务器类型(Y):”按默认设置为“无/其它”,直接建立项目。
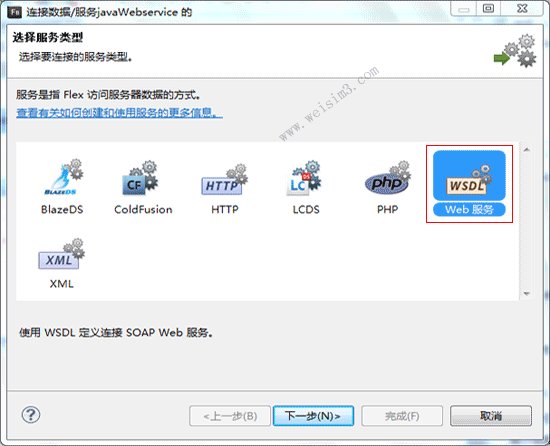
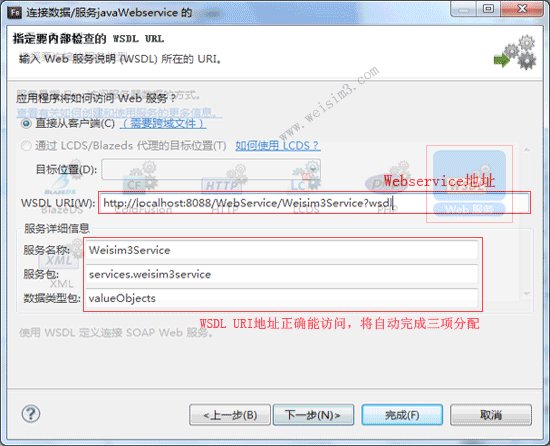
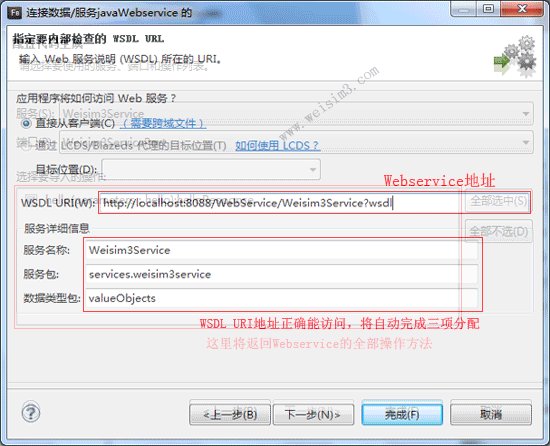
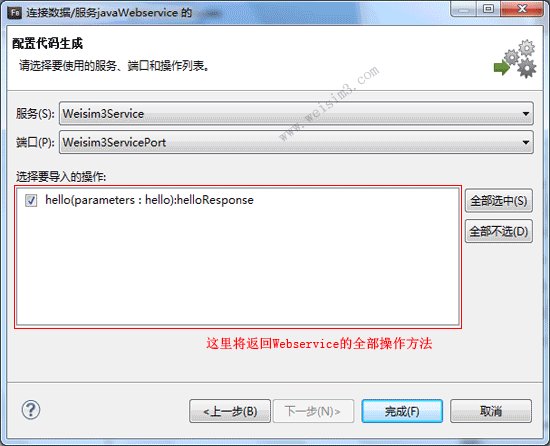
连接Webservice 在数据菜单下点选“连接数据库/服务”,在面中可以看到多种数据库访问方式,本示例选区Web 服务项即“使用 WSDL 定义连接 SOAP Web 服务”,点击下一步,在 WSDL URI(W):一栏填入java webservice地址“http://localhost:8088/WebService/Weisim3Service?wsdl”,只要是HTTP能够正确访问的地址将自动完成下面的服务详细信息分配,点击下一步进入检测服务(这里需要等待几分钟,这一步等待时间java webservice比.net webservie要长),下图是操作过程。

将Webservice成功引入连接到Flex项目中来之后,可以看到项目中生成了一个webservice包,在本示例中可以看到“services.weisim3service”包,打开包下面_Super_Weisim3Service类,可以看到相关webservice的配置代码,这些在flex2.0和flex3.0都是需要手动写这些代码,Flash Builder 4就可以轻松完成这些工作,不仅仅是这些还可以在Flex页面中自动生成表单,这些是最让开发者振奋的,下面动画是演示具体Flex的实施调用Java webservie 方法的操作。

下载文件提示:
程序运行需要先将Java webservice服务端启动,然后在运行Flex客户端程序,这样才能成功调用到服务端 。如果下载本文示例运行webservice的http路径发生变化,则需要在flex中配置自己相对应的java webservice路径。另外如果想了解更加深入的java与flex数据交互可以参考Java与Silverlight、Flex数据交互和Flex的Android项目与Java交互。