
在ionic和Angular项目中我们实践过程知道,这类项目虽然是JavaScript、html5、css等语言作为基数,但实质他已经具备复杂数据开发能力,而不是简单web1.0时代的网页前端思路,尽管有网页前端基因,但更像是应用程序开发思路。本文通过实际示例展示前端数据如何绑定数据到前端页面,这是也以往的html不同ionic或Angular已经完整的将html和JavaScript后端分开。本文不会对基础的ionic或Angular安装配置配置作出介绍,基础部分将在其他文章讲解。
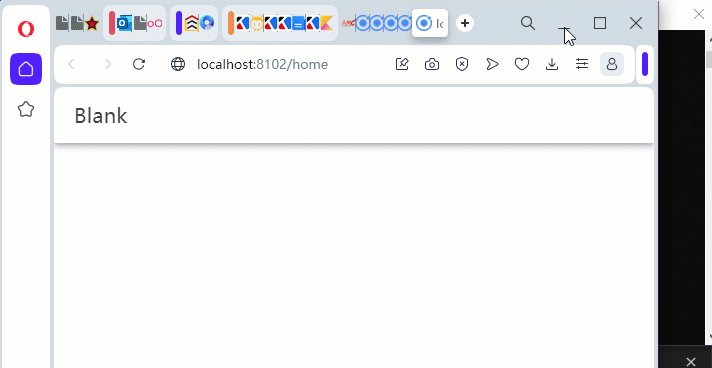
准备工作:先创建ionic项目,项目名为“myList”,通过dos命令面板创建,先将dos命令切换到自己想要创建的盘符和文件目录下,输入命令:“ionic start myList blank”。创建成功之后,启动项目,输入命令:“ionic serve -o”,即在浏览器中打开运行项目程序。然后在Visual Studio Code中打开启动,在命令面板输入:“code .”即可从visual studio code中启动打开项目。

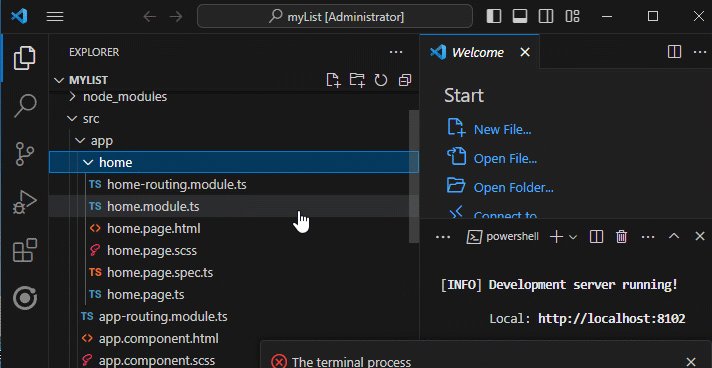
在visual studio code中打开之后,可以看到项目工程文件目录,展开“src>home>home.page.html”打开文件页面。同时在菜单“Terminal”下“New Terminal”新打开命令窗口,同样可以输入相应的ionic或Angular命令,启动运行“ionic serve”启动在浏览器中预览。
示例:在app.component.ts中定义一个citys数组,用于view页面数据绑定 public citys=["北京","上海","广州","香港"],详细代码如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent {
public citys=["北京","上海","广州","香港"]
constructor() {}
}
在app.component.html中,通过“*ngFor”遍历数据,将数据绑定到ionc标签元素中,在“ion-content”内容标签中加入ul标签,在li元素中绑定对于数组城市,关键用法: <li *ngFor="let city of citys; index as i">{{i}}-{{city}}</li>,此处*ngFor赋值"let city of citys; index as i",分两层含义,第一层:“let city of citys”即通过city是将数组citys集合中的子集取出,如同forech遍历,从数组citys集合中循环读出。第二层:“index as i”这是编号,如同for循环中的i,从0开始递增,范围即是数组的索引长度。绑定值显示:“{{i}}-{{city}}”,以双重大括号指定字段。其次修改页面标题,修改ion-title值为Citys,详细代码:
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
citys
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">citys</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="padding" color="light">
<div style="padding: 15px;">
<ul>
<li *ngFor="let city of citys; index as i">{{i}}-{{city}}</li>
</ul>
</div>
</ion-content>
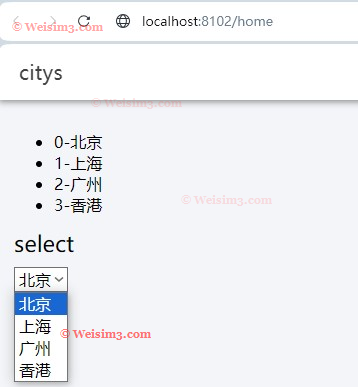
在Terminal输入启动命令:ionic serve,提示:当ionic启动后,每次修改页面,只需要“Ctrl+s”保存页面就会自动刷新更新。预览效果如下:

select元素绑定数据:接着在页面加入select元素,将数组数据绑定给select的option的value和显示text值, 关键代码: <option *ngFor="let city of citys; index as i" value="{{i}}">{{city}}</option>,将value值绑定“{{i}}”索引值,text文字显示部分绑定{{city}},段落代码如下:
……
<h3>select</h3>
<select>
<option *ngFor="let city of citys; index as i" value="{{i}}">{{city}}</option>
</select>
……
效果如下:

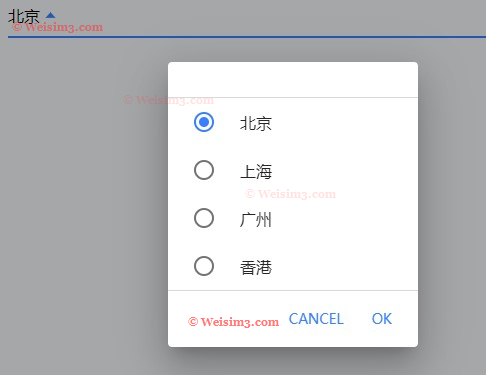
ionic下拉选择绑定数据: ion-select 是在ionic框架下的select,关键代码: <ion-select-option option *ngFor="let city of citys; index as i" value="{{i}}">{{city}}</ion-select-option>,详细代码:
……
<ion-select>
<ion-select-option option *ngFor="let city of citys; index as i" value="{{i}}">{{city}}</ion-select-option>
</ion-select>
效果如下:

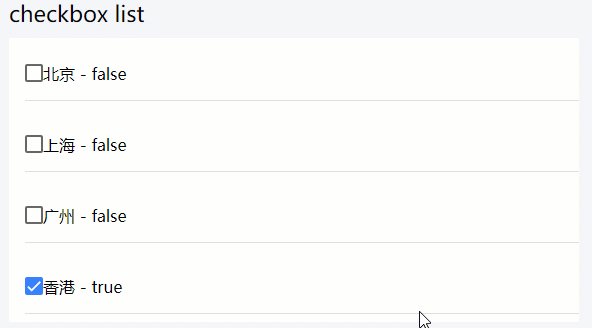
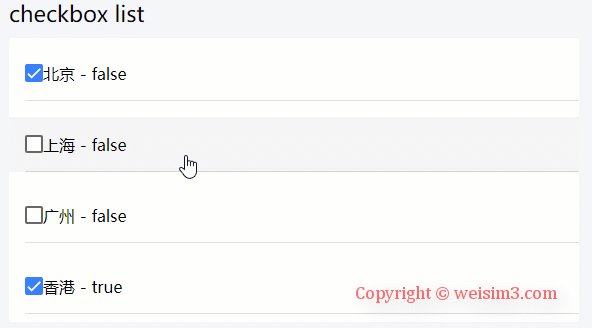
ionic Checkbox list多选列表绑定数据:
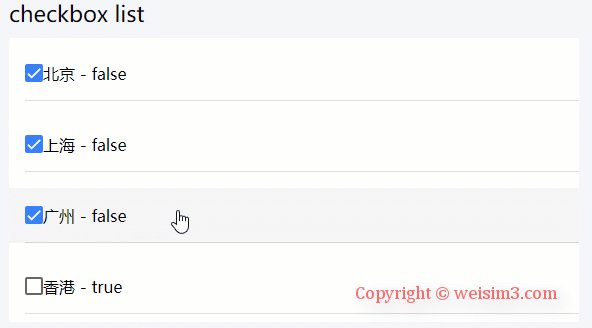
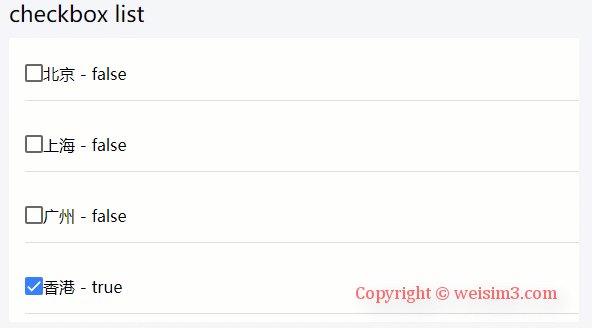
加入ion-list标签,然后在ion-list中加入ion-item,ion-item加入ion-checkbox和ion-label,绑定关键代码:<ion-list *ngFor="let city of citys; index as i;last as l">,此处*ngFor有三层含义,前面两层含义已经在上面说明,这里加入“last as l”指定末尾最后一项为“true”, <ion-checkbox value="{{i}}" checked="{{l}}"></ion-checkbox>此处checked值为Bool布尔型,指定末尾项为true后,那么最后一项默认checked值为true,value和上面规则相同;<ion-label>{{city}} - {{l}}</ion-label>这里便于查看绑定结果,同时指定了{{city}}和{{l}}。详细代码:
……
<h3>checkbox list</h3>
<ion-list *ngFor="let city of citys; index as i;last as l">
<ion-item>
<ion-checkbox value="{{i}}" checked="{{l}}"></ion-checkbox>
<ion-label>{{city}} - {{l}}</ion-label>
</ion-item>
</ion-list>
效果如下:

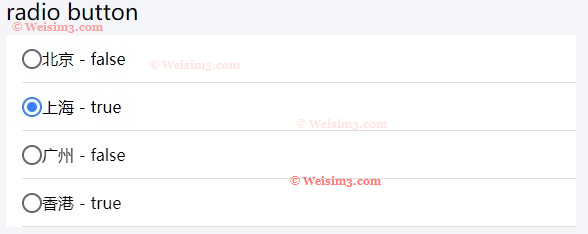
ionic radio button单选项数据绑定:加入ion-radio-group标签,在其内加入依次嵌入ion-item、ion-radio标签,绑定关键代码: <ion-item *ngFor="let city of citys; index as i;odd as o">此处odd as o索引值为偶数是设为true;<ion-radio value="{{i}}" ></ion-radio><ion-label>{{city}} - {{o}}</ion-label>此处label同时绑定{{city}}和 {{o}}便于查看结果,代码如下:
<h3>radio button</h3>
<ion-radio-group [allowEmptySelection]="false" value="1">
<ion-item *ngFor="let city of citys; index as i;odd as o">
<ion-radio value="{{i}}" ></ion-radio><ion-label>{{city}} - {{o}}</ion-label>
</ion-item>
</ion-radio-group>
效果如下:

其它过滤: