
在Flex 4.5中开发手机项目,在Flex中的手机项目是一种基于AIR的开发,AIR在手机框架下开发如Google Android、Apple iOS、blackberry,同样在Flex在web项目或AIR项目中的功能能大部分用在移动手机项目中。本文需要对Flex交互Webservice有一定了解,以及熟悉Java编程。在前面的文章“Flex与Java webservice交互、Java与Silverlight、Flex数据交互”中介绍了Flex 项目与Java服务端数据交互,在本文同样在移动手机项目中与Java Server进行交互,读取、查询Java程序数据,本文不会介绍Flex手机项目的基础部分(基础参阅 Flex手机项目开发基础)下面是程序执行效果。
(双击视频进入或退出全屏模式)
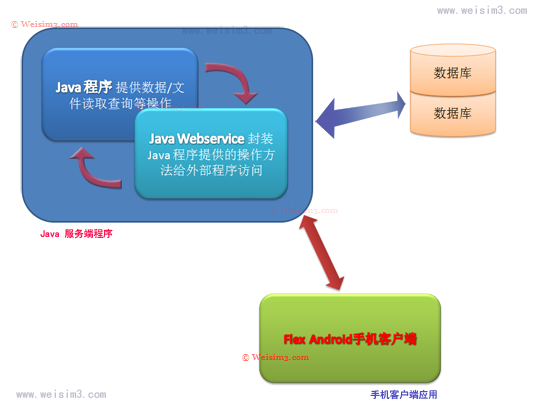
在视频中展示的是Flex手机项目连接Java Webservice和Java与Silverlight、Flex数据交互文章中有部分相同,服务端在其基础上拓展,在建立用户列表的基础上将用户User类加入了头像、城市、电话属性,另外还做了一个用户查询功能即CheckUser(String name)方法,同时在Webservice再次封装提供外部程序访问,下面是本文程序示例的结构示意图。

Flex Android具体实施,本文Flex项目命名为androidFlex同样将Java Webservice引入项目中,在本示例中Webservice地址为“ http://localhost:8080/JavaWebService/Weisim3Service?WSDL ”,在项目views下面有两个视图androidFlexView.mxml和Content.mxml,androidFlexView.mxml是建立项目的默认视图也是主程序视图用来显示用户列表,Content.mxml用以显示用户详细内容。androidFlexView.mxml中放入一个<s:List>用以显示所有用户列表,另外加入一个<s:Form>在其里面加入一个文本输入<s:TextInput>和一个按钮<s:button>用以检索用户名查询输入。在List中响应change事件,将选取的用户信息传到Content.mxml视图,Content.mxml视图采用function set data接收数据库, Content.mxml用<s:HGroup>完成布局,<s:Image>用以显示头像,其它<s:Label>用来显示用户详细的其他信息,另外在加入一个按钮用来返回到androidFlexView主视图操作。

本文提供示例中的数据在Java程序中建立List数据,然后以Json方式传入Flex程序,如果是采用数据库话同样只需要将java程序中的User泛型装入数据即可。
下载示例文件目录: