
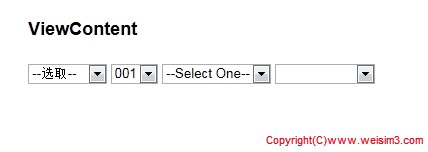
在ASP.NET MVC 中DropDownList 被Html.DropDownList 所代替,控件名加 “Html” 前缀组成ASP.NET MVC中独有的标签控件格式 <%=Html.DropDownList("id") %>,如TextBox、Label、ListBox都是这种格式组成。在本文中将透解 Html.DropDownList 数据绑定数据交互关联选取查询。下面图利,是Html.DropDownList 简单绑定 List 数据后的效果。

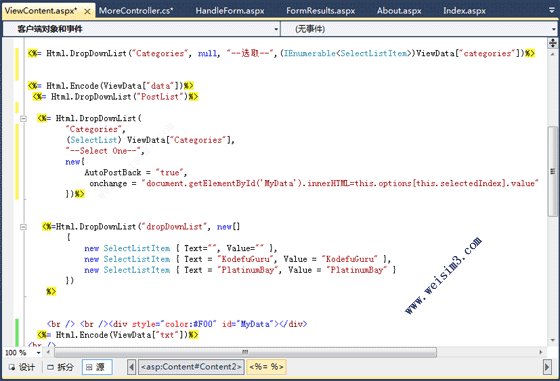
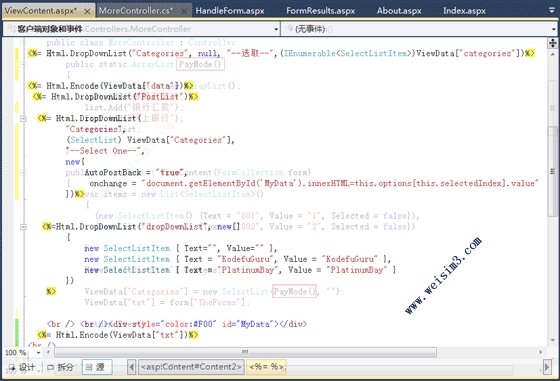
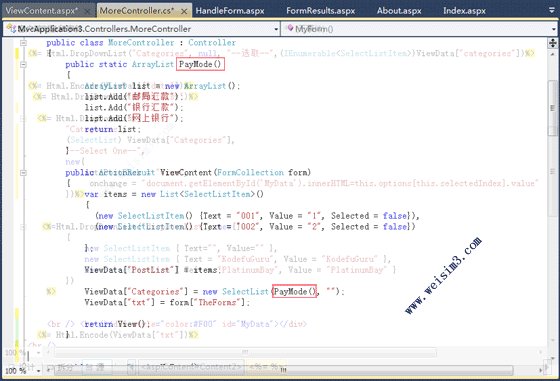
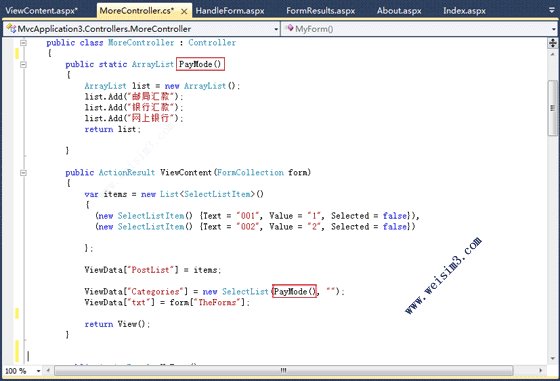
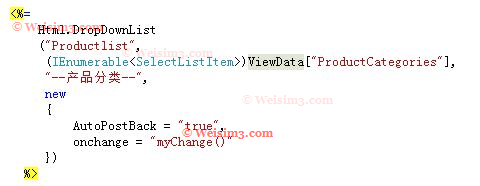
在Controller 中建立List 列表数组,并且赋予ViewData传入Views显示页面中,在Views页面绑定给Html.DropdownList 时需要用(IEnumerable<SelectListItem>)或(SelectList)强转化。下图为Controller这 Views页面中的对应代码展示。

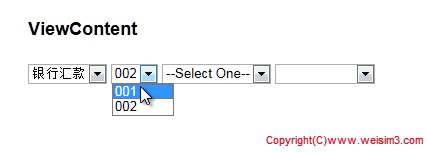
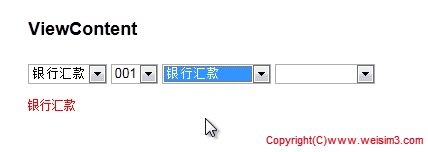
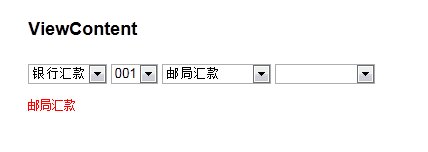
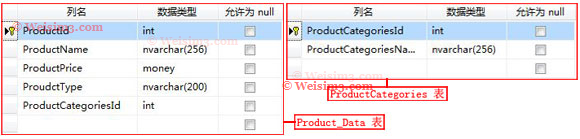
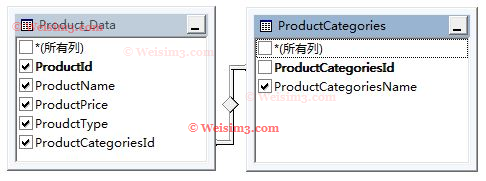
下面的示例,是一个完整的从数据库读取数据实现Html.DropdownList 交互关联查询,用Html.DropdownList 实现分类选择,通过Html.DropdownList 所选择的值对数据表进行关联。先从数据库结构开始, 建立数据库,添加两个数据库表,分别为Product_Data、ProductCategories两个表进行关联,产品表和产品分类表,下面是数据关系图。
数据Product_Data和ProductCategories的属性
数据表关系图
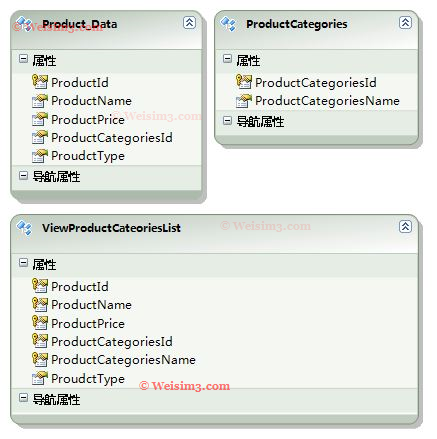
建立ADO.NET Entity Data Model 映射数据表和数据视图或存储过程,Product_Data、ProductCategories映射的对应数据表,ViewProductCateoriesList 即是上面“ 数据表关系图” 的映射,下图。

将ProductCategories实体类(ProductCategories类映射了数据表ProductCategories)传入Controlles中,在控制器中建立SelectList同时将ProductCategories.ToList()传入赋值给ViewData["ProductCategories"] ,并且指定onchange事件,此处为myChange() 方法,myChange()方法中处理的获取所选的项的值和参数,根据参数值发送请求给Contoller接收参数,然后将参数值传入Model进行查询。

在Views显示Index页面中加强类型“MvcApplicationProduct.Models.ViewProductCateoriesList”,加入强类型视图后此时Index将在Model中可以返回数据视图 ViewProductCateoriesList 的数据信息
(双击视频进入或退出全屏模式)
在示例中用Html.DropDownList 的onchange事件用 jquery编写脚本,在母板页中嵌入了 script 路径下的jquery-1.4.1.min.js,因此被继承的子页面可以直接进行 jquery 脚本编写。本示例适合对.NET Web开发有一定的了解开发基础参考。
项目大致可以分为以下知识点
注意:非weisim3.com授权许可不得转载上传任何网站或服务器博客空间本网站保留所有权; 版权联系Copyright@weisim3.com QQ:729260499