
WPF的TreeView数据绑定基础
在WPF中的TreeView数据绑定和以往的ASP.NET、WinForm有着非常大的区别,虽然也可以支持DataTable或者ArrayList、字典类型等数据绑定,但是在WPF中的TreeView中的多级树目录数据绑定就和ASP.NET、WinForm上有根本上的区别。WPF中的TreeView已经不能用TreeNode来循环节点了,这在之前的ASP.NET和WinFrom中是由TreeNode将数据表循环到子级节点上。在WPF的TreeView需要通过泛型List<成员类>来完成子级程序添加。在本文中将完成对TreeView数据绑定介绍,也是为 WPF的TreeView从数据库绑定数据 文章的一个基础铺垫。

WPF的TreeView简单绑定
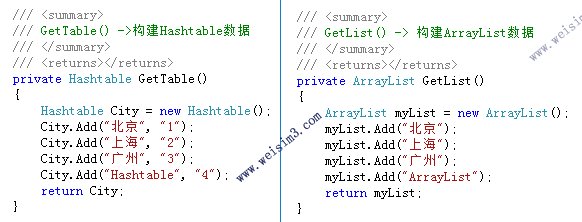
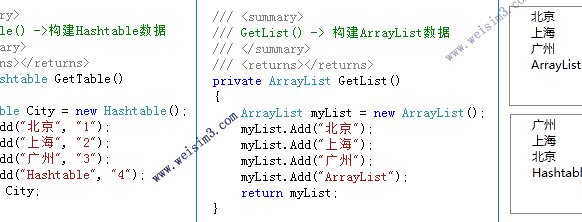
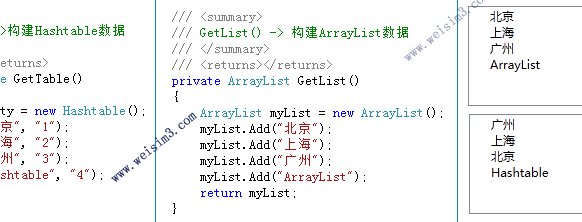
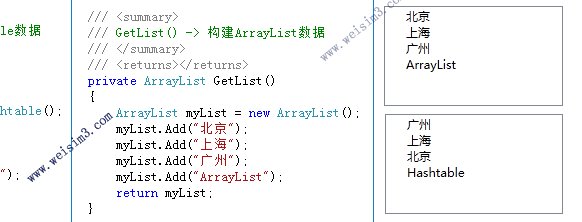
先将TreeView分别绑定简单的Hashtable数据类型和ArrayList类型数据,这里很简单可以看到都能支持其数据的绑定显示。在Hashtable GetTable()中返回了Hashtable City,而Hashtable City中添加了 City.Add("北京", "1");City.Add("上海", "2");City.Add("广州", "3");,在 GetTable()中return City;。在ArrayList GetList()中返回了ArrayList myList,ArrayList myList加入了myList.Add("北京");myList.Add("上海");myList.Add("广州");。这里没有什么难度简单加入值然后绑定即可(数据直接赋值给TreeView的ItemsSource即可)。下图动画显示为两个数据类型分别绑定到TreeView显示效果。

WPF的TreeView泛型List绑定和子级节点绑定
将TreeView进行多极子级节点绑定,这里需要建立泛型方法。先建立City类,City类中的成员为int cityId(为Id)、string cityName(为城市名)、List<City> ChildItem(City的子级成员,比如城市下面分区;例如北京--东城区)。
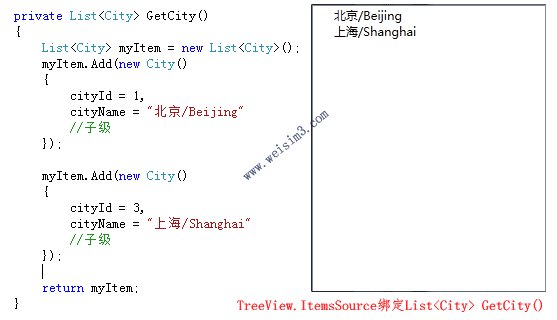
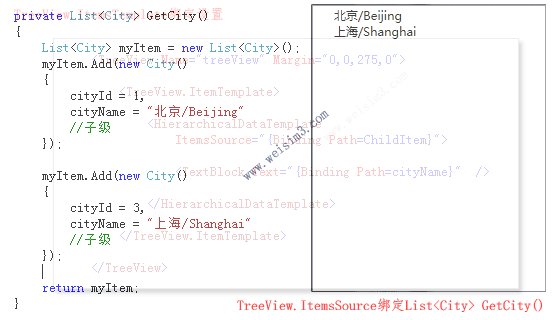
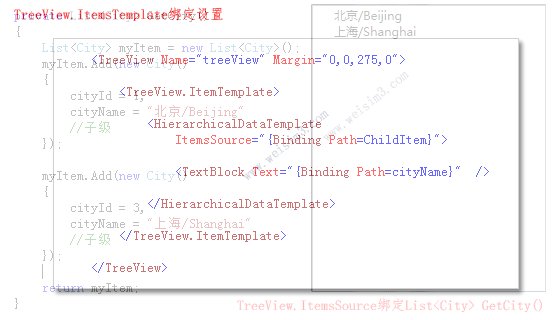
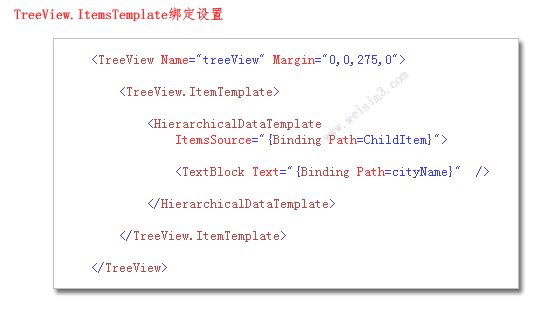
建立泛型List<City>数据列表,将City类成员属性加入数值,建立List<City> GetCity()返回 List<City> myItem,在myItem中加入cityId、cityName实际值。在xaml前台代码中TreeView的<TreeView.ItemTemplate>设置 <HierarchicalDataTemplate>用以绑定节点和子级节点绑定,在这里主要看<HierarchicalDataTemplate>中的<TextBlock Text="{Binding Path=cityName}" />绑定了城市名, 如下图可看到通过泛型List绑定的效果(这里绑定一级目录)。

TreeView泛型List子级节点绑定
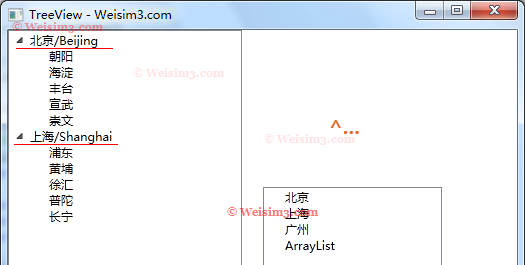
深入TreeView的子级节点绑定,在List<City> GetCity()的List<City> myItem中的ChildItem加入子节点,加入所属城市的子级成员。上面一步已经建了北京/Beijing和上海/Shanghai两个城市目录,在这里完成它两者的子级分区,下面是绑定效果和详细List数据代码。

private List<City> GetCity()
{
List<City> myItem = new List<City>();
myItem.Add(new City()
{
cityId = 1,
cityName = "北京/Beijing",
//子级
ChildItem = new List<City>() {
new City{ cityName="朝阳" //子级
},
new City { cityName="海淀"},
new City{ cityName="丰台"},
new City {cityName="宣武" //子级
},
new City {cityName="崇文"}}

});

myItem.Add(new City()
{
cityId = 3,
cityName = "上海/Shanghai",
//子级
ChildItem = new List<City>() {
new City{ cityName="浦东"},
new City { cityName="黄埔"},
new City{ cityName="徐汇"},
new City {cityName="普陀"},
new City {cityName="长宁"}}

});

return myItem;
}
最后进一步完善,加入分区的子级,以及加入其它城市的单元,并且让TreeView响应SelectedItemChanged事件,让选取节点时将值赋给Label显示。下面是完整代码。
public MainWindow()
{
InitializeComponent();
label1.Content = "^…";

treeView.ItemsSource = GetCity();
treeView1.ItemsSource = GetList();
treeView2.ItemsSource = GetTable().Keys;
}

/// <summary>
/// GetTable() ->构建Hashtable数据
/// </summary>
/// <returns></returns>
private Hashtable GetTable()
{
Hashtable City = new Hashtable();
City.Add("北京", "1");
City.Add("上海", "2");
City.Add("广州", "3");
City.Add("Hashtable", "4");
return City;
}

/// <summary>
/// GetList() -> 构建ArrayList数据
/// </summary>
/// <returns></returns>
private ArrayList GetList()
{
ArrayList myList = new ArrayList();
myList.Add("北京");
myList.Add("上海");
myList.Add("广州");
myList.Add("ArrayList");
return myList;
}

/// <summary>
/// GetCity() -> 构建泛型List数据
/// </summary>
/// <returns></returns>
private List<City> GetCity()
{
List<City> myItem = new List<City>();
myItem.Add(new City()
{
cityId = 1,
cityName = "北京/Beijing",
ChildItem = new List<City>() {
new City{ cityName="朝阳", ChildItem=new List<City>(){
new City { cityName="建国门"}
}

},
new City { cityName="海淀"},
new City{ cityName="丰台"},
new City {cityName="宣武", ChildItem=new List<City>(){
new City { cityName="右安门"}
}},
new City {cityName="崇文"}}

});

myItem.Add(new City()
{
cityId = 2,
cityName = "台北/Taipei",
ChildItem = new List<City>() {
new City{ cityName="中正区", ChildItem=new List<City>(){
new City { cityName="东门"}
}},
new City { cityName="三重区"},
new City{ cityName="中山区"},
new City {cityName="大安区"},
new City {cityName="内湖区"}}

});

myItem.Add(new City()
{
cityId = 3,
cityName = "上海/Shanghai",
ChildItem = new List<City>() {
new City{ cityName="浦东"},
new City { cityName="黄埔"},
new City{ cityName="徐汇"},
new City {cityName="普陀"},
new City {cityName="长宁"}}

});

myItem.Add(new City()
{
cityId = 4,
cityName = "香港/Hongkong",
ChildItem = new List<City>() {
new City{ cityName="湾仔区"},
new City { cityName="九龙城区"},
new City{ cityName="黄大仙区"},
new City {cityName="中西区", ChildItem=new List<City>(){
new City { cityName="半山区"}
}},
new City {cityName="东区"}}

});

return myItem;
}

private void treeView_SelectedItemChanged(object sender,
RoutedPropertyChangedEventArgs<object> e)
{
label1.Content = ((City)treeView.SelectedItem).cityName;
}
如果是从数据读取数据绑定,将数据表对应的字段建立类成员,然后将成员在泛型List中循环传入数值,按照本文的示例方式便可从数据库中读取出来建立动态的节点绑定。关于TreeView更加深入数据库绑定可以参见 WPF的TreeView从数据库绑定数据。

