
Jquery动态选取元素(:nth-child)
在前台开发中,经常需要动态指定元素的样式,根据用户使用页面来动态展现页面样式,比如菜单菜单子菜单指定,或者让脚本自动一个改变元素的样式(如字体颜色或背景色)。在实际项目开发过程中经常会遇到后台数据传到前台,然后通过Js脚本来动态控制元素,这是元素的个数或Id都是动态的,用直接指定元素的Id或class名是无法 完成指定特定的子元素的。在本文中将介绍Jquery的:nth-child()方法实现动态选取元素,英文官方参考地址:http://api.jquery.com/nth-child-selector/。文章阅读可以先从末尾部分查看效果。
Jquery :nth-child() 选取器/Selector
示例建立ul二级目录
:nth-child()用来匹配选取元素的子元素的,:nth-child(n)方法里面带参数用来指定子元素的索引。通过它控制对元素中的子元素动态控制。在这里在页面中建立了一个<ul>标签,在<ul>标签中建立了三个<li>字节点标签,然后在<li>标签中嵌入<ul>标签,这样完成了二级<ul>目录。然后完成点击一级<ul>的<li>展开显示子节点<ul>,下面是详细代码,在Javascript 的Jquery脚本中,用$('li').click()事件操作节点显示或隐藏,定义Index用来获取ul的li节点索引位置$(this).prevAll().length;,然后Index累加1(因为索引位置时从0开始)而点击出发时从1开始,将Index索引带入 $('li:nth-child(' + Index + ') ul').toggle();中,这样就实现了动态,点击某个节点就显示隐藏某个节点里面的子元素。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Jquery动态选取元素 - 遗昕 | Weisim3.com</title>
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">

/* Copyright(C) 遗昕|Weisim3.com 04.21.2014
Jquery动态选取元素 */

$(function () {
$('ul li ul').hide();
$('li').click(function (event) {
//获取索引位置
var Index = $(this).prevAll().length;
//alert(Index);
Index += 1;
$('li:nth-child(' + Index + ') ul').toggle();
});
});

</script>
<style type="text/css">
.liCaption
{
background-color: #eee;
}
</style>
</head>
<body>
<ul style="width: 350px">
<li><a href="#">Item-1</a>
<ul class="liCaption">
<li>Item-1.1</li>
<li>Item-1.2</li>
</ul>
</li>
<li><a href="#">Item-2</a>
<ul class="liCaption">
<li>Item-2.1</li>
<li>Item-2.2</li>
</ul>
</li>
<li><a href="#">Item-3</a>
<ul class="liCaption">
<li>Item-3.1</li>
<li>Item-3.2</li>
</ul>
</li>
</ul>
</body>
</html>
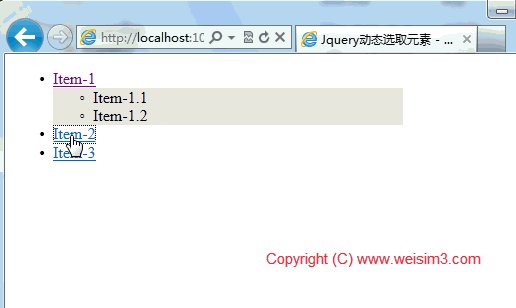
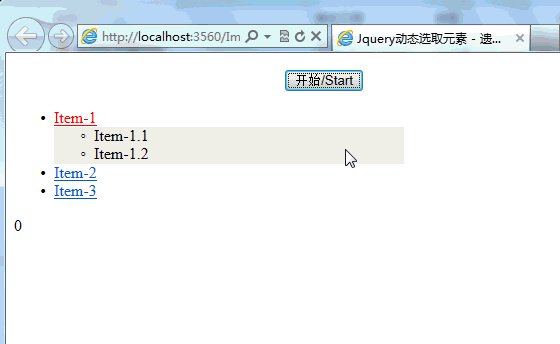
显示效果

示例实现自动选取节点
在示例一中通过:nth-child()完成了<ul>标签节点的操作,展开指定的节点。这一步实现自动滚动逐个选取节点展开,实现一个定时器滚动每隔1500毫秒滚动一次。这里用到了.removeAttr删除样式,加入了.trigger方法;思路就是脚本每隔1500毫秒通过trigger逐个选取<ul>的<li>元素,然后将指定的<li>的样式颜色改为红色, 其它代码保持原样, 详细代码如下。
<script type="text/javascript">

/* Copyright(C) 遗昕|Weisim3.com 04.21.2014
Jquery动态选取元素 */

$(function () {
$('ul li ul').hide();
//示例实现节点展开选取
$('li').click(function (event) {
//获取索引位置
var Index = $(this).prevAll().length;
//alert(Index);
Index += 1;
$('li:nth-child(' + Index + ') ul').toggle();
});


//示例自动动态选取
var links = $('ul li a');
var currentIndex = -1;
var click = function () {
currentIndex++;

if (links.length == currentIndex) {
currentIndex = 0;

}
$("span").text(currentIndex);
$("ul li a").removeAttr("style").addClass("");
$("ul li:nth-child(" + (currentIndex + 1) + ") a").css({ "color": "red" });
$(links[currentIndex]).trigger('click');

};
if (links.length) {
interval = setInterval(click, 1500);
}

//默认清除定时
interval = clearInterval(interval);

$("#Button1").click(function () {
//启动时间播放
interval = setInterval(click, 1500);
})
//$('ul li').hover(function () {

//interval = clearInterval(interval);
//}, function () {
// interval = setInterval(click, 1500);
//});

});

</script>
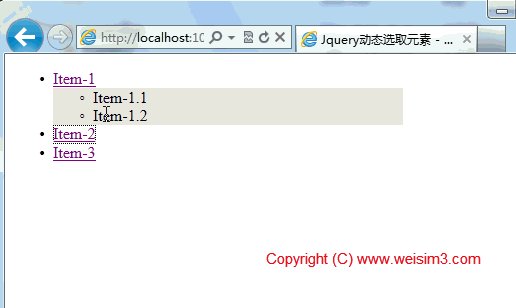
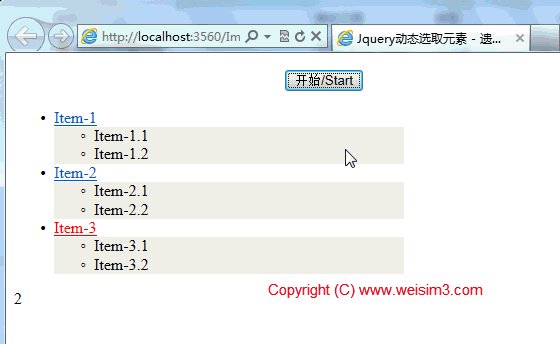
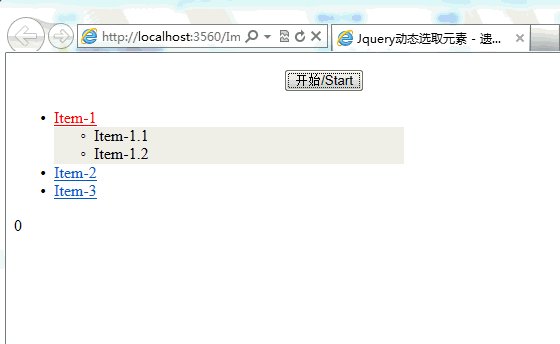
效果如下

关于:nth-child()的地使用,在CSS3.0当中也有这个方法属性,CSS3.0中的:nth-child(n)方法和jquery中的性质相同也是指定子元素的样式,除此以外还还有:only-child()、:nth-last-child()方法详细的不在本文介绍。