
在Illustrator中绘制SVG图形
SVG(Scalable Vector Graphics,SVG)绘制矢量图形。在前面 Html5 的 SVG功能介绍 文章中对SVG的基本有了介绍,知道它是一个基于XML的标记语言,从文章介绍了SVG的绘图原理。在本文中通过Illustrator绘制更加复杂的矢量图形,然后保存成SVG根式,默认Illustrator生成SVG图形代码结合了Adobe标准。本通将详细介绍Illustrator绘制 矢量图形保存成SVG优化SVG代码。
本文使用软件工具Adobe Illustrator CS3。在Illustator中新建(N),然后在“新建文档”对话框中,将“新建文档配置文件(P)”项选取为网站,大小(S)项选取为640×480。下面图例参考。

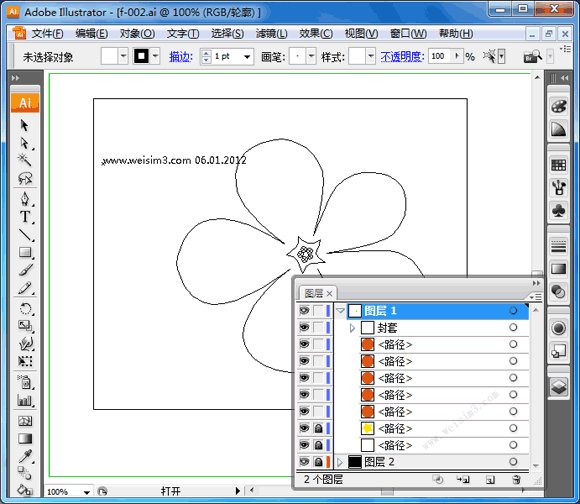
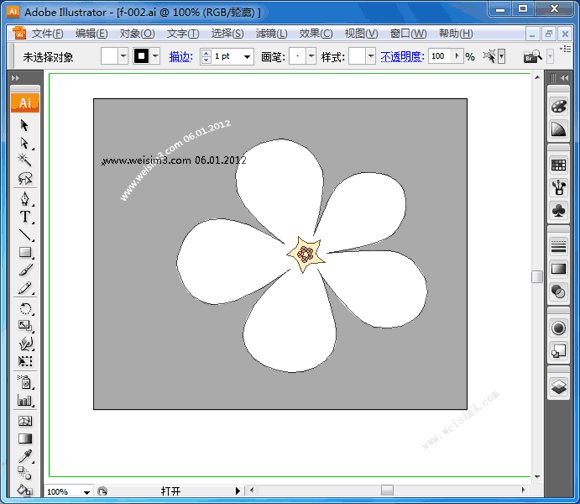
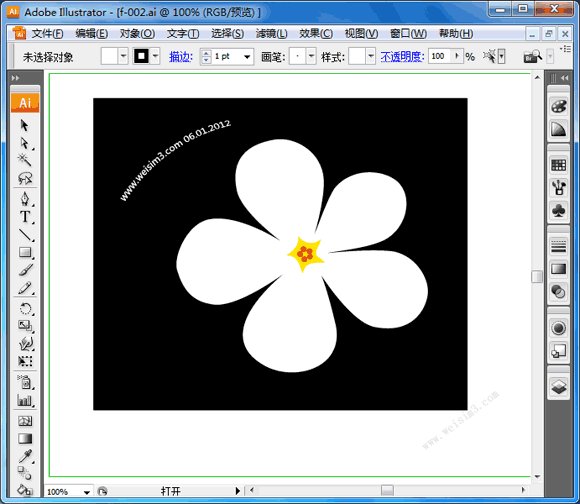
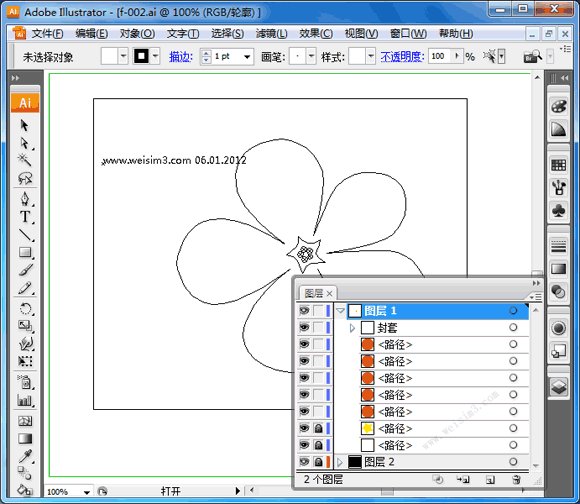
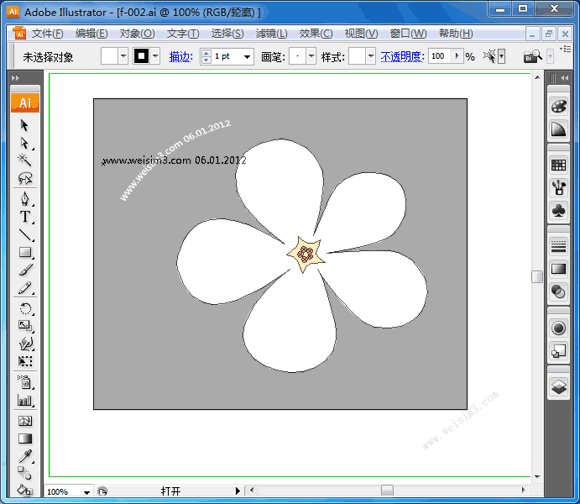
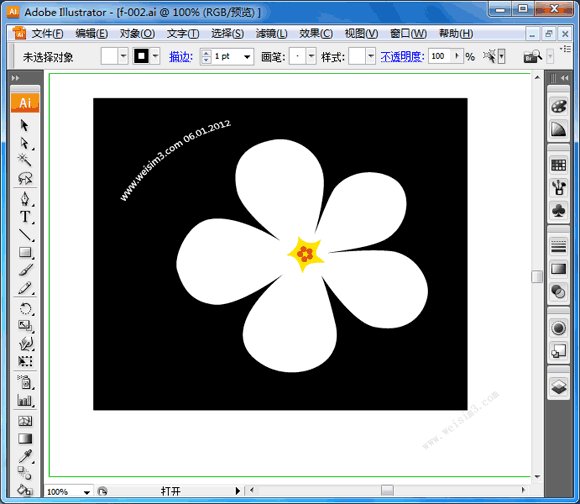
新建文档之后,在Illustrator的AI文档中进行适量图形绘制,本文示例使用钢笔工具绘制花朵,分为两个图层背景为矩形黑色填充(即下图的图层2),白色花朵里面有若干子元素对象图层(下图的图层1)。

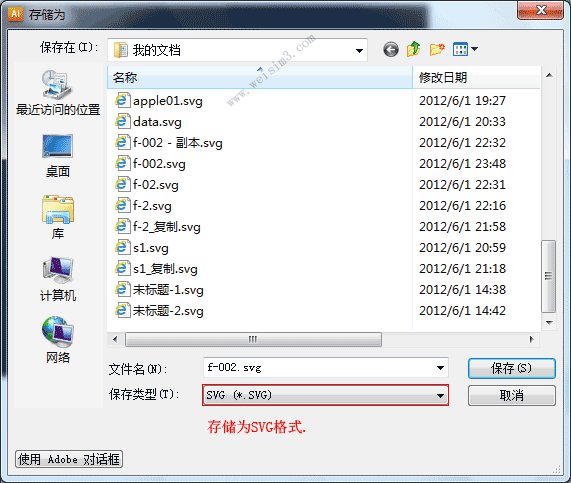
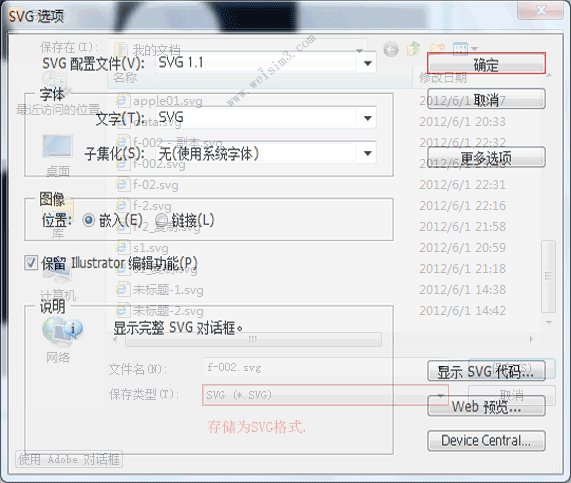
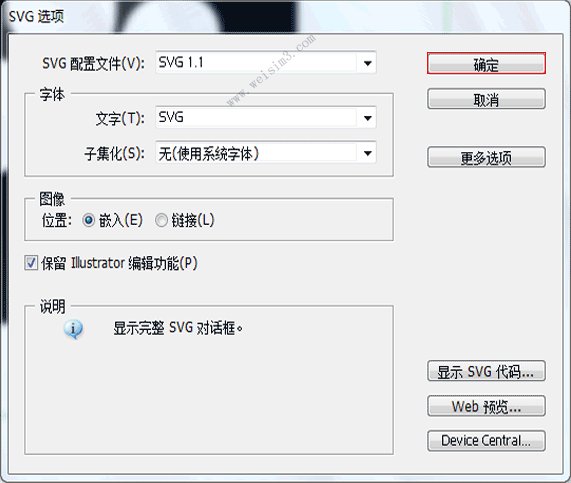
绘制完成之后,将文件存储为SVG格式,将自动生成svg源码。

Illustrator保存成svg格式默认生成的SVG源码过于臃肿冗余,需要优化。下面视频是原始Illustrator中生成SVG源码和优化之后的SVG对比,f-0020.svg为Illustrator生成的源码,f-002.svg为优化后的svg代码。